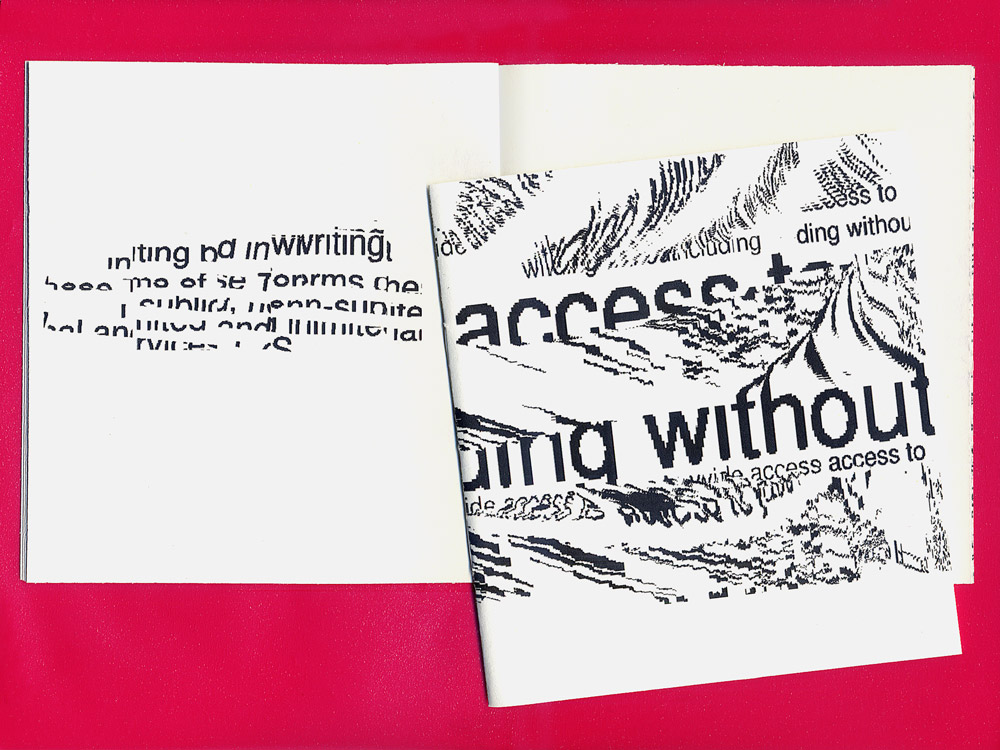
Access Without
It twitches in the furthest extent.
This collection of digitally collaged poems is a result of real-time synthesizing and modulating what I was reading online, on a website where users go live. Again, some Terms and Conditions were the basis for reading/ripping and writing/wringing, for moving types and keeping them still.
Hydra is a live-coding environment for networked visuals in real-time. It is created by Olivia Jack, written in JavaScript and Open Source. It can be run via browser (hydra.ojack.xyz) or within Atom text editor. It allows a highly experimental use of streaming visual information; generating and manipulating textures, colors and movement. Modulation is the key feature—explained and explored in Naoto Hieda’s Hydra Book.
Each poem is an individual frame of screencasts I made while Hydra was running in Atom. One browser window, www.twitch.tv/p/legal/terms-of-service, became the source texture. On my desk and in other windows were works by Susan Howe and Patrizia Vicinelli.
― Book, 16 pages ↷ PDF (2,4 MB) ― HTML

A browser window becomes the source for a modulation s0.initScreen(). The input texture is moving on the x-axis scrollX(). An oscillators defines where the texture appears on the screen. Another oscillator, modified to become a zig-zag pattern, further shifts the texture on the x- and y-axis.
s0.initScreen(1); // a window with text, send to buffer o0
o = () => osc(4,0,0).scrollX(0.4,0).posterize(2).thresh(0.2)
src(s0).scrollX(() => 0.075+Math.sin(time/2)*0.125)
.mask(o())
.add(o().invert(1).mult(src(s0).scrollX(() => Math.sin(time/2.5)*0.15)))
.scale(1.2,4).thresh(0.8)
.modulateRepeat(osc(8,0.05).pixelate(8,1).scale(2),4,1,-0.75,0)
.add(shape(4,0.9,0).invert(1))
.modulate(osc(12,0.25).scale(1.25).rotate(7).kaleid(1)
.repeat(1,3).posterize(6).thresh(0.4),-0.1)
.out(o0);